نبذة
 إن أهم شيئ من بين عناصر المدونة والذي لا يجب على المدون التغاضي عنه هي معلومات الإتصال، فهي تلعب دوراً هاماً في خلق إتصال وعلاقة مع القراء، فهم يمثلون دوراً حيويا في التنويه وإكتشاف الأخطاء الذي بدوره يساعدك على التحسين والإرتقاء، فيجب ان يكون هناك إحتكاك بين المدون والزوار حتى يعلم حاجتهم وينتفع من نقدهم، كما أنها تفتح باب من الأفكار والتي تساعدك على الإبتكار وخلق مواضيع جديدة، فتكون عندها دائما من السابقيين، ويكون موقعك دائما في أوائل نتائج البحث، بالطبع جوجل لم تغفل عن أمر هام كهذا، لذا قامت بتوفير أداة نموذج الإتصال حيث يمكن إضافتها في الشريط الجانبي للمدونة Sidebar أو على الفوتر Footer وهي متاحة في صفحة التخطيط من لوحة التحكم في بلوجر.
لكن معظم المدونين لا يرغب بتلك الأداة ذات التصميم الرديئ فهناك من يرغب بالتعديل عليها لتتوافق مع تصميم موقعه وذلك بإضافة بعض أكواد CSS
، وهناك من يرغب بها في صفحة منفردة وهو الأصح والأفضل وهو ما سنشرحه في هذا الموضوع.
إن أهم شيئ من بين عناصر المدونة والذي لا يجب على المدون التغاضي عنه هي معلومات الإتصال، فهي تلعب دوراً هاماً في خلق إتصال وعلاقة مع القراء، فهم يمثلون دوراً حيويا في التنويه وإكتشاف الأخطاء الذي بدوره يساعدك على التحسين والإرتقاء، فيجب ان يكون هناك إحتكاك بين المدون والزوار حتى يعلم حاجتهم وينتفع من نقدهم، كما أنها تفتح باب من الأفكار والتي تساعدك على الإبتكار وخلق مواضيع جديدة، فتكون عندها دائما من السابقيين، ويكون موقعك دائما في أوائل نتائج البحث، بالطبع جوجل لم تغفل عن أمر هام كهذا، لذا قامت بتوفير أداة نموذج الإتصال حيث يمكن إضافتها في الشريط الجانبي للمدونة Sidebar أو على الفوتر Footer وهي متاحة في صفحة التخطيط من لوحة التحكم في بلوجر.
لكن معظم المدونين لا يرغب بتلك الأداة ذات التصميم الرديئ فهناك من يرغب بالتعديل عليها لتتوافق مع تصميم موقعه وذلك بإضافة بعض أكواد CSS
، وهناك من يرغب بها في صفحة منفردة وهو الأصح والأفضل وهو ما سنشرحه في هذا الموضوع.
وهذا نموذج عما نحاول الوصول إليه.
معاينة الاضافة
أولا : إضافة أداة نموذج الإتصال
- سجل الدخول الى حسابك في بلوجر
- من لوحة التحكم توجه إلى "التخطيط layout"

- من صفحة التخطيط إضغط على "إضافة أداة - Add Gadget" من أي مكان.

- من النافذة المنفتحة إضغط على "المزيد من الأدوات - More Gadgets" على اليسار.

- ثم إضغط على الأداة "نموذج الاتصال - Contact Form".

ثانيا : إضافة كود الـ CSS إلى قالب المدونة
- من لوحة التحكم توجه إلى "القالب Template" ثم إضغط على "تحرير Edit HTML - HTML"

]]></b:skin>
اضغط للتحديد
فوقه أي قبله قم بوضعcss.كود
#ContactForm1,#ContactForm1 br{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width:50%;
height:auto;
margin:5px auto;
padding:10px;
background:#fff;
color:#444;
border:1px solid #e9e9e9;
border-radius:3px;
transition:all 0.5s ease-out;
}
#ContactForm1_contact-form-email-message{
width:450px;
height:175px;
margin:5px 0;
padding:10px;
background:#fff;
color:#444;
font-family:'
Open Sans'
,sans-serif;
border:1px solid #e9e9e9;
border-radius:3px;
transition:all 0.5s ease-out;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
outline:none;
background:#fff;
color:#666;
border-color:rgba(81,203,238,1);
box-shadow:0 0 5px rgba(81,203,238,0.7);
}
#ContactForm1_contact-form-submit {
float: right;
background: #8c8c8c;
color: #fff;
margin: 10px auto;
vertical-align: middle;
cursor: pointer;
padding: 10px 61px!important;
font-size: large;
text-align: center;
text-transform: uppercase;
letter-spacing: .5px;
border: none;
border-radius: 4rem;
background-image: linear-gradient(-95deg,#f53b3b 0%,#f53b3b 50%,transparent 50%,transparent 100%);
background-size: 200%;
background-position: 0 0;
background-repeat: no-repeat;
transition: background-position .4s ease,color .4s ease;
height: initial;
line-height: initial;
}
#ContactForm1_contact-form-submit:hover {
color:#fff;
background-position:100% 0;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width:450px;
margin-top:35px;
}ثالثا : إنشاء صفحة جديدة ثم إضافة كود الـ HTML
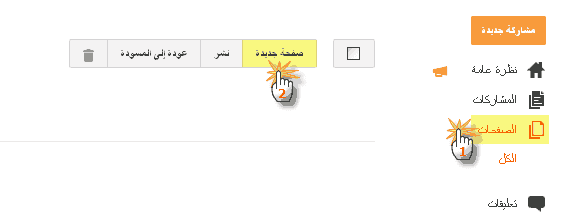
- من لوحة التحكم توجه إلى الخيار "الصفحات - Pages" ثم قم بإنشاء صفحة جديدة

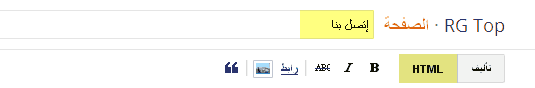
- الأن من صفحة التحرير ضع عنوان للصفحة مثلاً "إتصل بنا".

- ثم إنتقل من وضع تأليف إلى وضع HTML ثم قم بنسخ ولصق الكود التالي :
<div dir="rtl" style="text-align: right;">
<form name="contact-form">
<span style="color: #666666; font-family: Noto Kufi Arabic, Helvetica, serif; font-weight: 700;"><i class="fa fa-user"></i> الإسم </span><br />
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /><br />
<br />
<span style="color: #666666; font-family: Noto Kufi Arabic, Helvetica, serif; font-weight: 700;"><i class="fa fa-envelope"></i> عنوان البريد الإلكتروني <span style="color: #f56954; font-size: x-small; font-weight: bold;">ضروري</span></span><br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /><br />
<br />
<span style="color: #666666; font-family: Noto Kufi Arabic, Helvetica, serif; font-weight: 700;"><i class="fa fa-pencil-square-o"></i> المحتوى <span style="color: #f56954; font-size: x-small; font-weight: bold;">ضروري</span></span><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br />
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" /> <br />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#comments {display:none;}
</style>
</div>- بعد لصق الكود في صفحة الـ HTML قم بالضغط على زر "نشر - Publish".
- بعد القيام بنشر الصفحة يمكنك عرضها وذلك بضغط على View حيث يمكنك بعدها الحصول على رابطها من أجل إستخدامه في قائمة الموقع أو شيئاً من هذا القبيل.




ما رأيك بالموضوع !
0 تعليق: